Кнопки
Contents
Кнопки#
Все кнопки наследуют от абстрактного базового класса QAbstractButton. Встроенные классы кнопок:
Свойство Checkable#
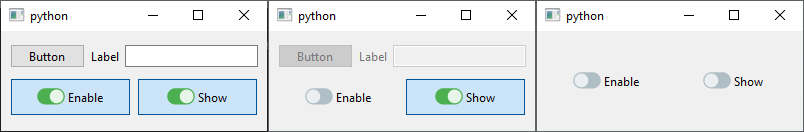
Кнопки могут быть переключаемыми (checkable) и нет. Поменять это можно методом setCheckable. Если кнопка переключаемая, то она может находиться в двух состояниях: включенном (checked) и выключенном, при этом каждое последующее нажатие меняет статус кнопки. Статус кнопки всегда можно узнать методом isChecked.
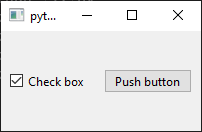
Проще всего объяснить разницу между переключаемыми и не переключаемыми кнопками на конкретных примерах QPushButton и QCheckBox (флажок).

Кнопка QPushButton по умолчания не является checkable, после нажатия на неё, кнопка возвращается в исходное состояние. Кнопка QCheckbox по умолчанию checkable. Первое нажатие на кнопку приведёт к появлению галочки внутри неё. Повторное нажатие приведет к исчезновению это галочки. Ниже приводится код, воссоздающий окно из примера выше.
import sys
from PySide6.QtWidgets import *
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
widget = QWidget()
layout = QHBoxLayout()
widget.setLayout(layout)
self.setCentralWidget(widget)
# buttons
check_box = QCheckBox("Check box")
push_button = QPushButton("Push button")
layout.addWidget(check_box)
layout.addWidget(push_button)
app = QApplication(sys.argv)
main_window = MainWindow()
main_window.show()
app.exec()
Тем не менее QPushButton тоже можно сделать checkable.
Сигналы кнопок#
clicked— нажатие на кнопку;pressed— зажатие кнопки;released— отпуск кнопки;toggled— изменения состояниеcheckableкнопки.
QCheckBox#
Флажки QCheckBox обычно представляют опции программы, которые могут быть включены и выключены без влияния на другие опции. Все QCheckBox изначально являются переключаемыми (checkable), а значит хранят состояние (поставлен флажок или нет), которое всегда можно узнать методом isChecked.
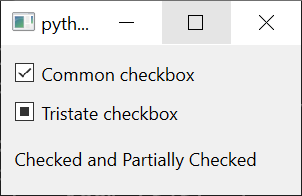
По умолчанию QCheckBox может находиться в двух состояния: флажок поставлен (checked) и флажок не поставлен (unchecked). Методом setTristate можно сделать QCheckBox с третьим возможным состоянием “флажок поставлен частично” (partially checked). В таком случае состояние флажка запрашивать надо методом checkState, который возвращает enum Qt.CheckState с тремя возможными значениями: Qt.Unchecked, Qt.PartiallyChecked и Qt.Checked.
Как и у всех кнопок у QCheckBox есть сигнал clicked, но лучше использовать специальный сигнал stateChanged, который излучается каждый раз, когда меняется состояние (ставится флажок, или наоборот).

Код под спойлером ниже демонстрирует все перечисленные особенности QCheckBox.
Код.
import sys
from PySide6.QtGui import *
from PySide6.QtWidgets import *
bistate_to_text = {
False: "Unchecked",
True: "Checked"
}
tristate_to_text = {
Qt.CheckState.Unchecked: "Unchecked",
Qt.CheckState.PartiallyChecked: "Partially Checked",
Qt.CheckState.Checked: "Checked"
}
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
widget = QWidget()
main_layout = QVBoxLayout()
widget.setLayout(main_layout)
self.setCentralWidget(widget)
# widgets
self.common_checkbox = QCheckBox("Common checkbox")
self.tristate_checkbox = QCheckBox("Tristate checkbox")
self.tristate_checkbox.setTristate()
self.label = QLabel("Unchecked and Unchecked")
# layout
main_layout.addWidget(self.common_checkbox)
main_layout.addWidget(self.tristate_checkbox)
main_layout.addWidget(self.label)
# connections
self.common_checkbox.stateChanged.connect(self.update_label)
self.tristate_checkbox.stateChanged.connect(self.update_label)
def update_label(self):
s1 = bistate_to_text[self.common_checkbox.isChecked()]
s2 = tristate_to_text[self.tristate_checkbox.checkState()]
self.label.setText(f"{s1} and {s2}")
app = QApplication(sys.argv)
main_window = MainWindow()
main_window.show()
app.exec()